Week 3
3-1
Note
group: a object doesn’t have geometryex: bird = new THREE.Group();
parent
add the object to a parent group:
parent.add(object1);
the center will be the parent’s
quaternion
let axis= new THREE.Vector3(0,0,1);
----
textureloader
https://www.theatrejs.com/docs/latest/getting-started/with-three-js
Respond to this experience

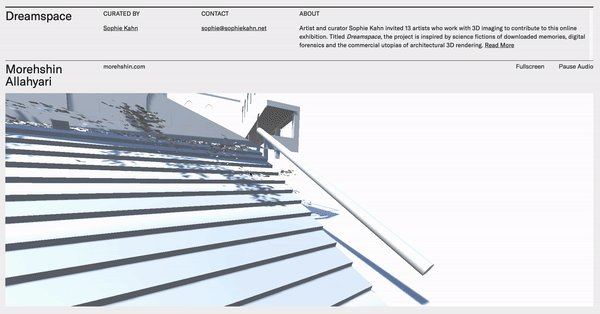
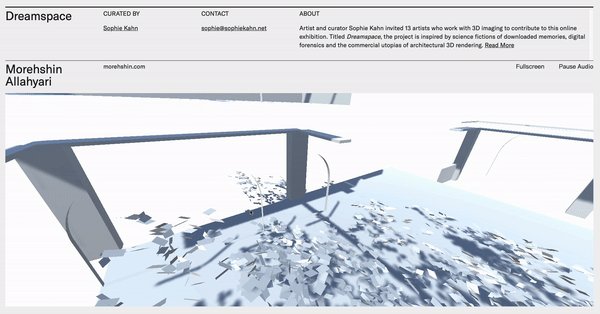
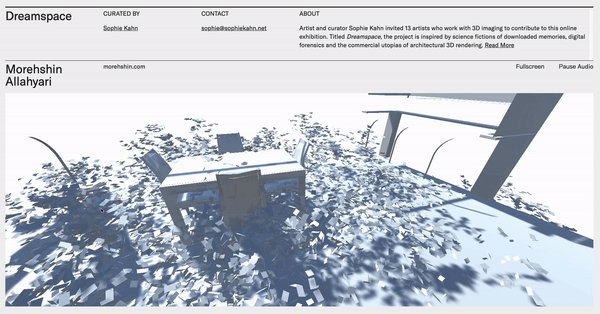
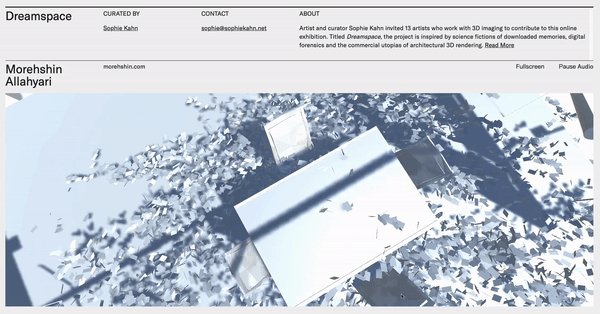
In my favorite works, the 3D scene and the background are filled with a lot of white, but the details and the shadow still can let the audience recognize most of them. Some shadows disappear when viewed from a different angle and appear at another angle.
It creates a vague, recognizable, uncertain feeling, an experience that does not exist in the real world, a familiar but unfamiliar space. Compared with other works that have produced a lot of deformed spaces, I think Morehshin Allahyari clearly explained his thoughts on this space with sound and used a very poetic way, leaving a lot of room for imagination for the audience.

This week I tried to add texture, use OrbitControls, create the group to let my object can spin in the correct direction, and practice how to add a 3d model.