Week 13

- Title & one-sentence description:
- Lan’s Karaoke!
- Link to project: https://lan-ktv.glitch.me/
Project summary
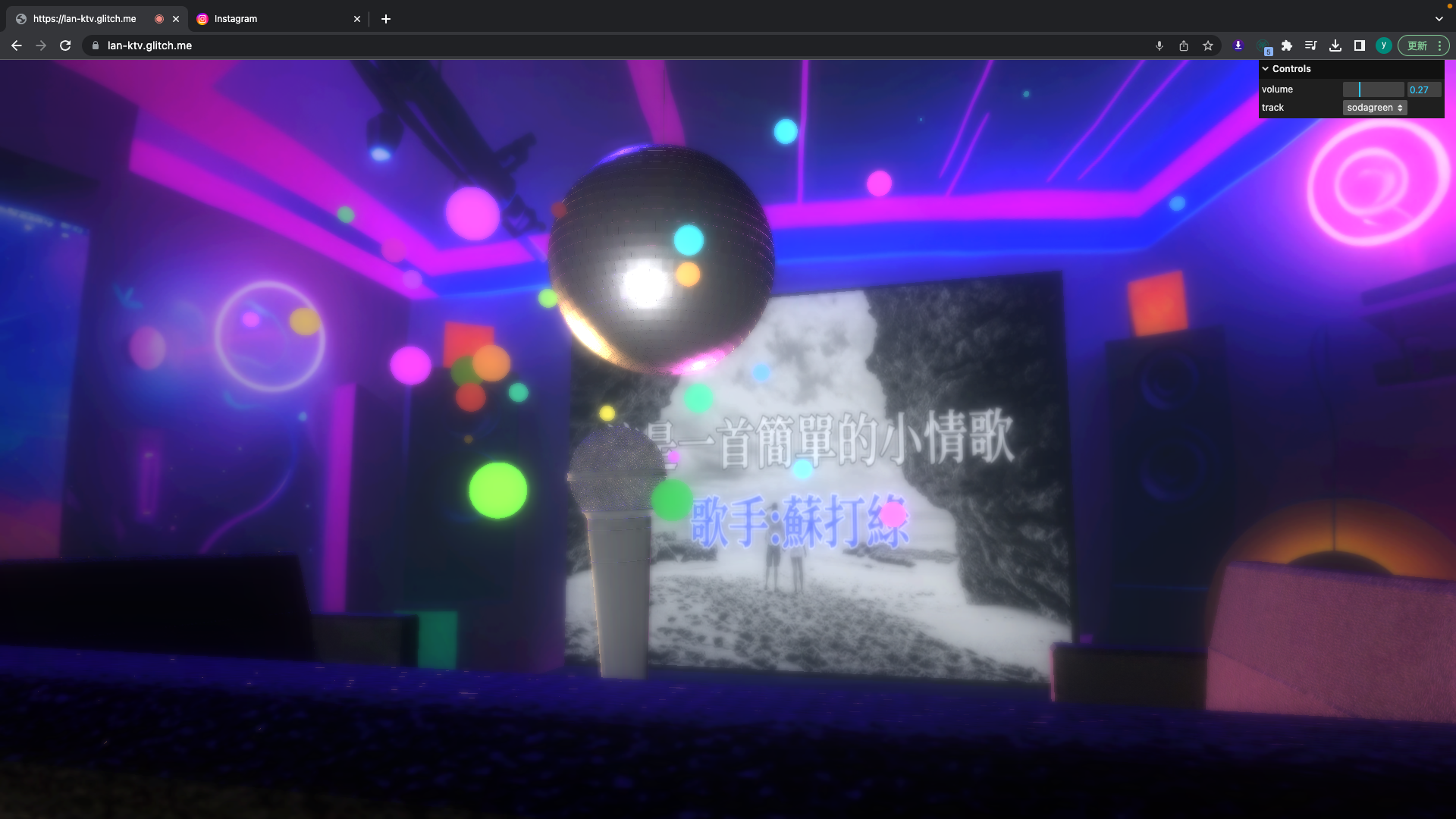
- Lan’s Karaoke is an online karaoke experience that brings the joy of singing to your web browser. With the 3D enviroment, you can moving around to different area in the room to sing with different friends! Enjoy singing your favorite songs with them anytime, anywhere.
Process
1. Message Structure

So basically, the server.js and index.js are in charge of the server and client sides. And on the client side, they all will call the scene to create the whole environment.
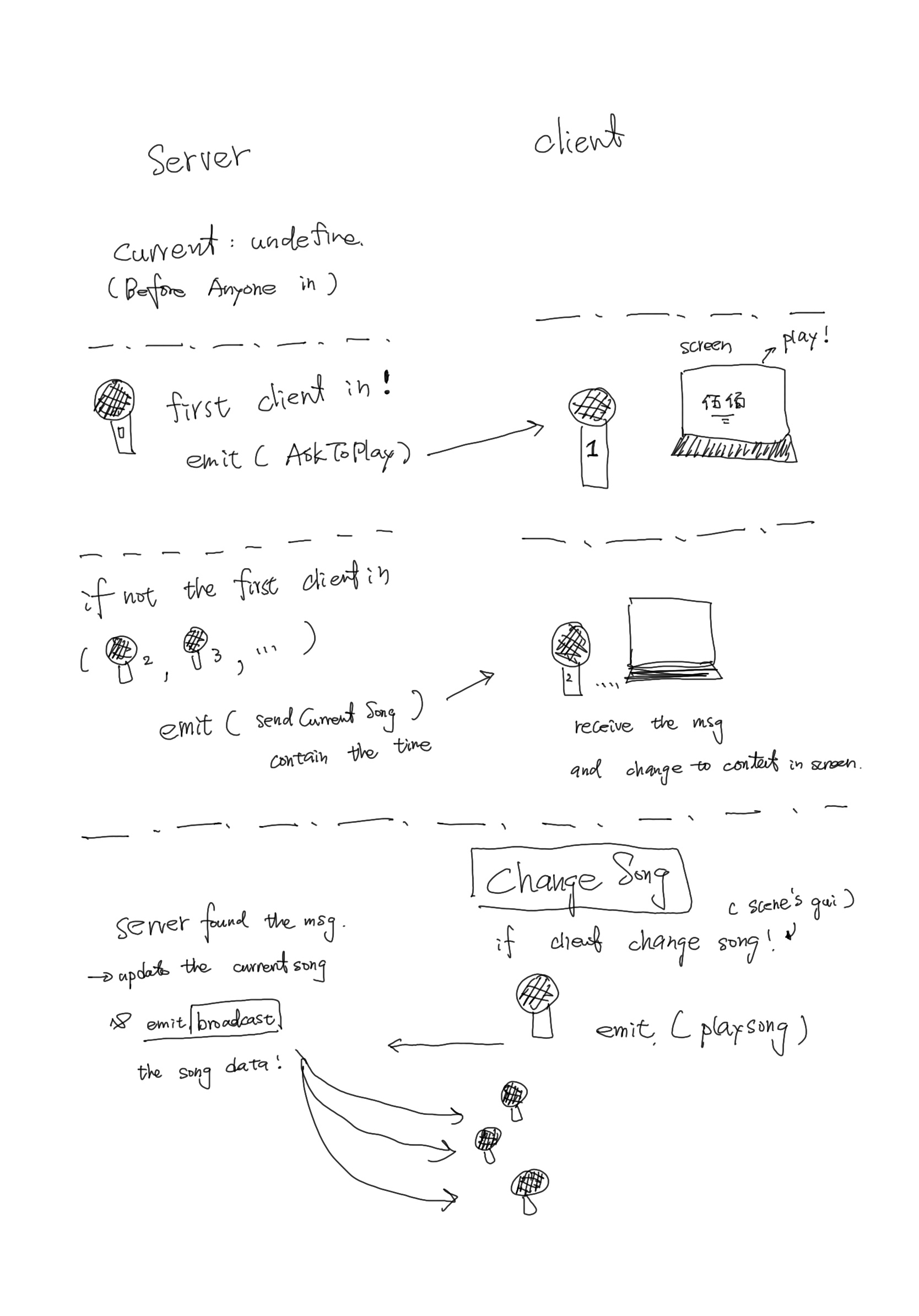
Here is the sketch of how the message and action in different scenarios:

And here are the code I used in server side and the client side:
(special thanks to Tuan and Kai !!!)
Server
Client
3D Enviroment
This scene was made in three.js, which contains many sections cooperating with each other. Simply it, this scene has 3D models of a disco ball, furniture, and a microphone.
The background was created in https://skybox.blockadelabs.com/ by using the prompt to generate a jpg and wrap it in the sphere.
RenderPass, UnrealBloomPass
This postprocessing effect made the scene’s light looks a little blurry and more like the atmosphere when I was in the karaoke room!
Basically, the bloom effect will set a value to decide how bright will be affected in the scene, and then these high-brightness parts are stored and blurred and finally blended with the original image.
Even though there were still many different parts in this project, like how to set and limit the control, different lights affect differently especially in the render pass setting. But I think the content above is the part I feel is the most essential or makes me learn a lot.
The most great moment!
I hosted it on the glitch and tested it with my friend in Taiwan!!
