Osiris-Rex: 3D Interactive WebSite
- The Osiris Rex 3D Interactive Experience aims to transform complex space mission into an engaging and understandable 3D web format. Our goal is to make the Osiris Rex mission accessible and captivating to a wider audience.
My Role
Designer/ Developer
Designer/ Developer
Project
Self-initiated
Self-initiated
Tool
React.js / three.js / Html / CSS / Figma / Blender
React.js / three.js / Html / CSS / Figma / Blender
Team
Yi-Chun Lan, Keyi Fu.
Or Fleisher, Yuliya, Parshina-Kottas
Yi-Chun Lan, Keyi Fu.
Or Fleisher, Yuliya, Parshina-Kottas
- Overview
Background
After encountering news about the Osiris Rex mission online, we delved into NASA's updates on their website. The concept of a satellite not landing on Earth intrigued us greatly. - When we shared this discovery with classmates, we noticed their interest in the mission, but they felt overwhelmed by the scattered information online. This sparked our initiative to create an interactive website that offers a more engaging and accessible way to understand this mission.




User Research:
- In the initial phases of the project, we conducted group interviews with people who are interesied in technology and individuals with varying levels of knowledge about space missions to gain insights into the specific interests and curiosity levels of potential users regarding the Osiris Rex mission. These interviews helped us understand what aspects of the mission intrigued them the most and what questions they had.

"How difficult is the entire delivery process and why is it difficult? Would like to know the detailed steps and the relative positions."

"I'm really curious about how they grab a sample from an asteroid. It sounds like a delicate operation."

"Why don't they consider landing directly? How much cost can be saved by not landing rather than landing and taking off again?"

"I am interested in learning more about Bennu and what makes it unique and worth exploring, as well as what it looks like."
Key Findings:
- Through our research, we uncovered several key findings that informed our design approach:
- Our audiences are interested in
① Spacecraft's technology
- Users were highly curious about the spacecraft's technology, with questions about its propulsion, navigation, and scientific instruments topping the list.
② Sampling Process:
- Many users expressed a strong interest in understanding the process of collecting samples from an asteroid. They were keen to know how the spacecraft interacted with the asteroid's surface and how samples were secured.
③ Mission Journey:
- Additionally, users were intrigued by the spacecraft's journey, from launch to arrival at the asteroid and back to Earth. They wanted to visualize and understand the path it took through space.
Problem Statement:
Design Process:
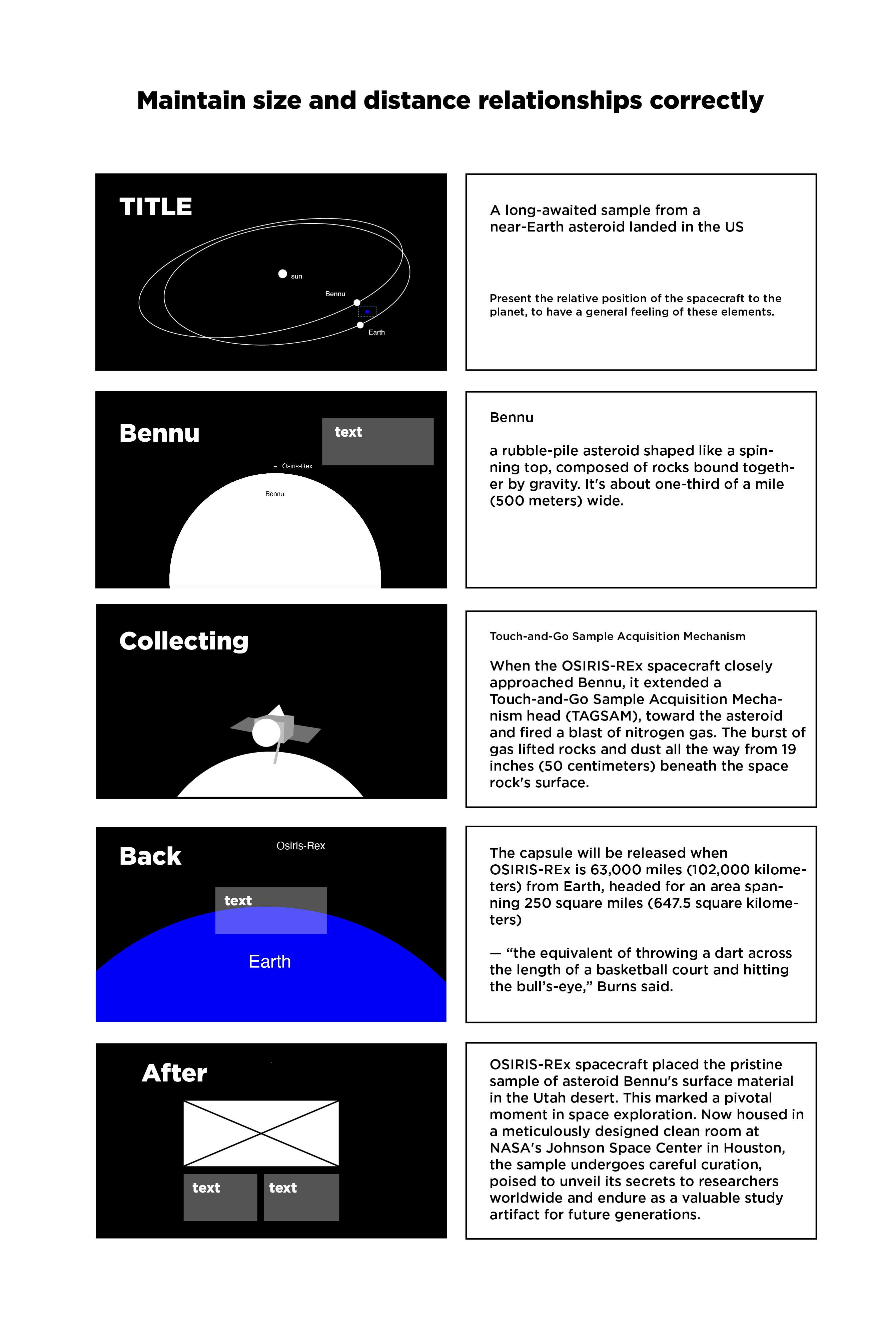
- The design process began with crafting a storyline with 3D scenes and the informations to organize mission logically.
- We then designed flows to guide users through different mission stages, and interaction design focused on creating an intuitive and immersive 3D experience.
Define Key Phases

Storyboard and User testing
Version ①
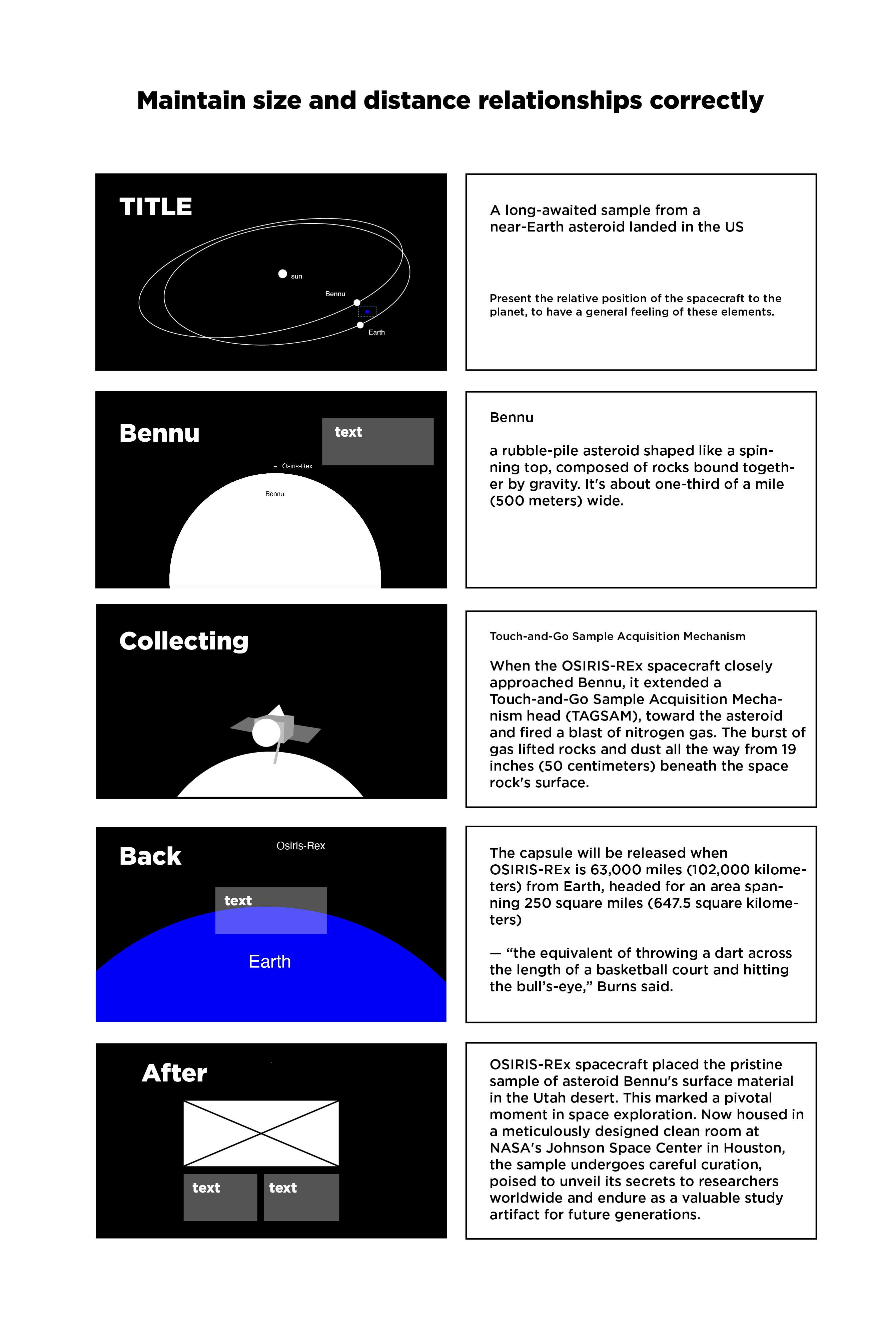
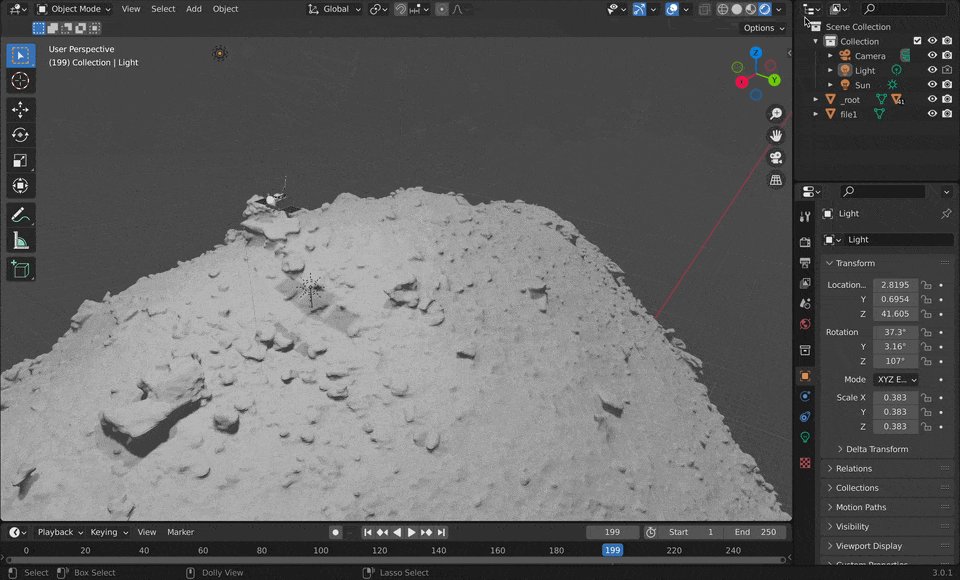
Maintaining Object Proportions
During this phase, we created a storyboard outlining the user journey through the Osiris Rex 3D Interactive Experience. We designed each scene to ensure that users could explore the spacecraft and mission phases while maintaining accurate object proportions.



The results were insightful, with users appreciating the realistic scale of these models.
However, some users expressed a desire for more detailed views of the spacecraft components and different angles to better understand them.
Version ②
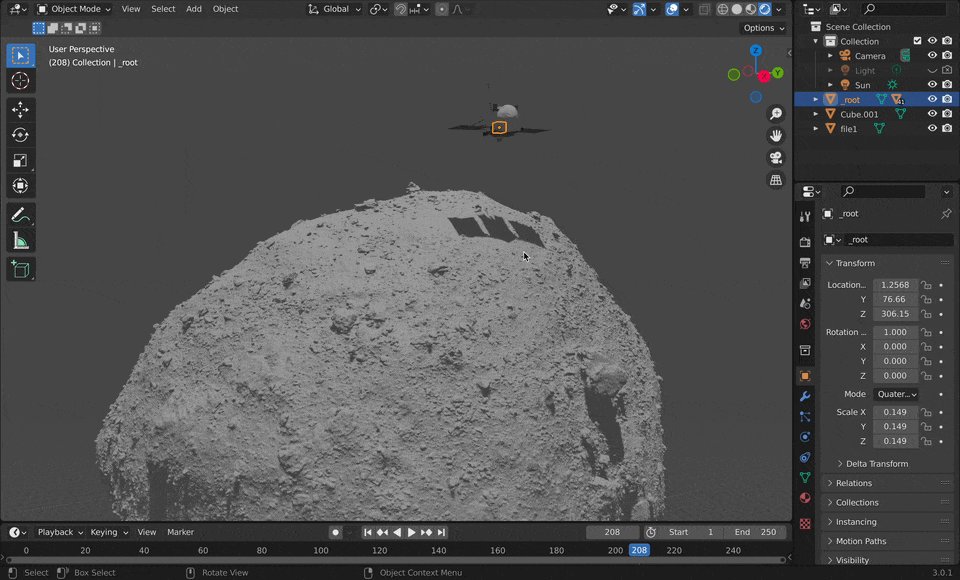
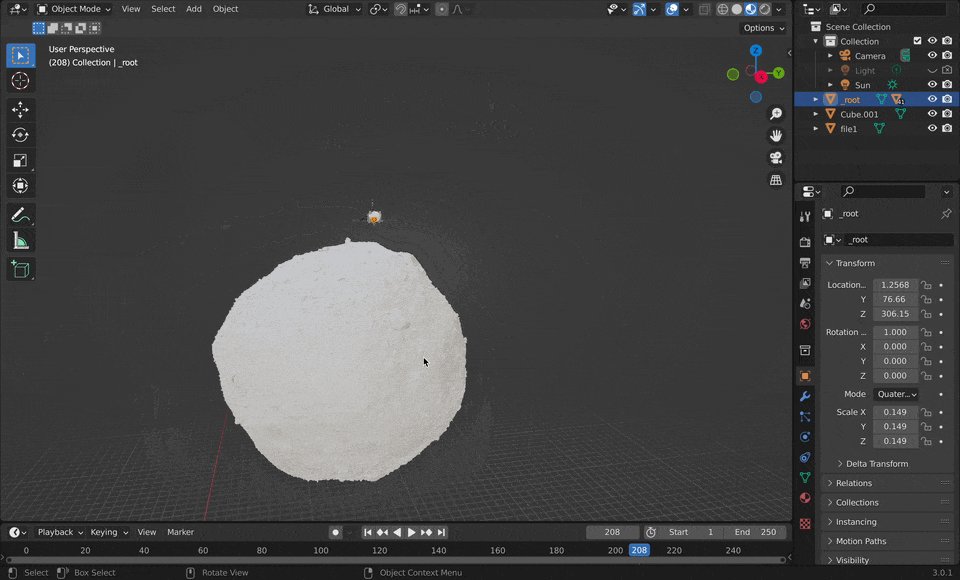
Enlarging Objects for Clearer Details
Enlarging Objects for Clearer Details
After the testing of the Version 1, we developed a second version of the storyboard.
In this version, we enlarged certain objects within the 3D model to provide users with clearer model details. This approach aimed to address user feedback from the first version.
To compare both versions, we conducted separate user testing sessions for Version 2. The results showed that users found the enlarged objects helpful in understanding the spacecraft's intricacies. This approach allowed users to appreciate finer model details.
Version1
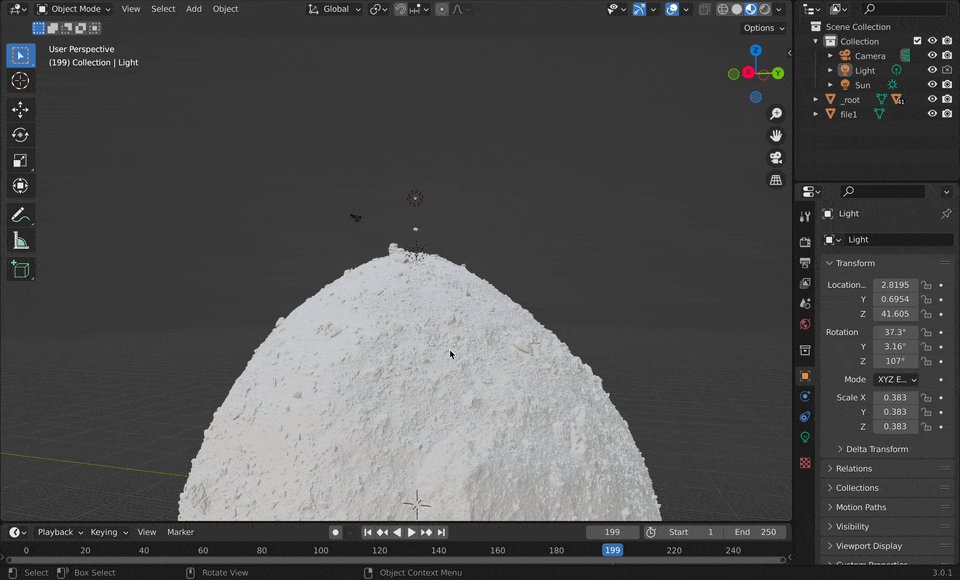
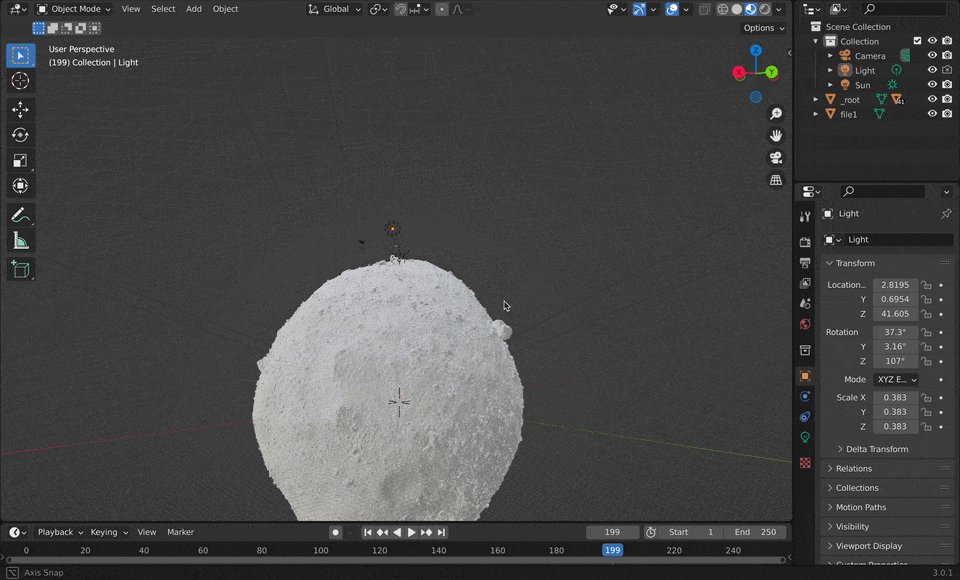
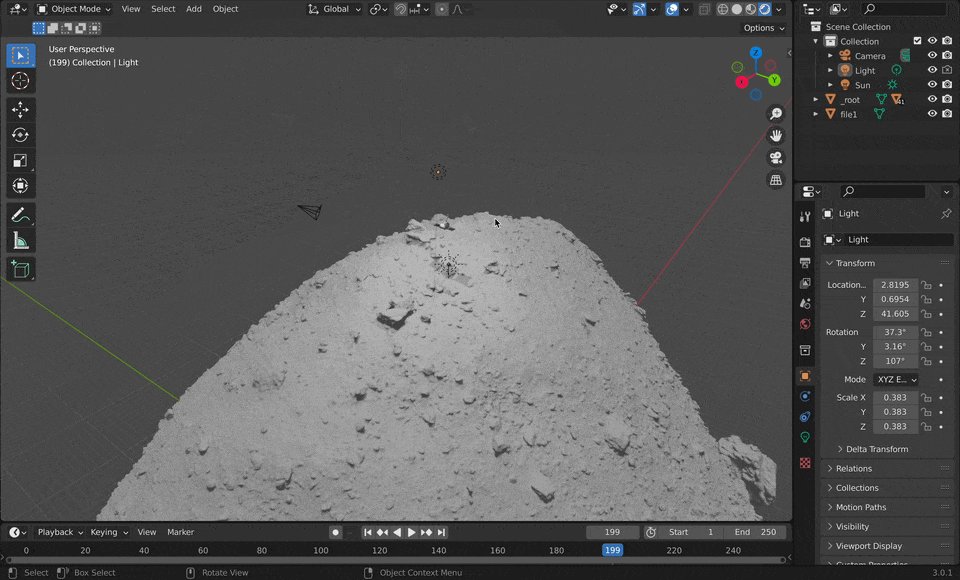
 display the size relationship in blender
display the size relationship in blender
Version 2

display the size relationship in blender

add the introduction of the spacecraft’s details
In this version, we observed that the majority of users enjoyed a linear scrolling experience to follow the storyline while obtaining detailed information about the spacecraft.
Some users mentioned that an excessive amount of introductory details could distract from the narrative, causing them to lose track of the overall mission structure.
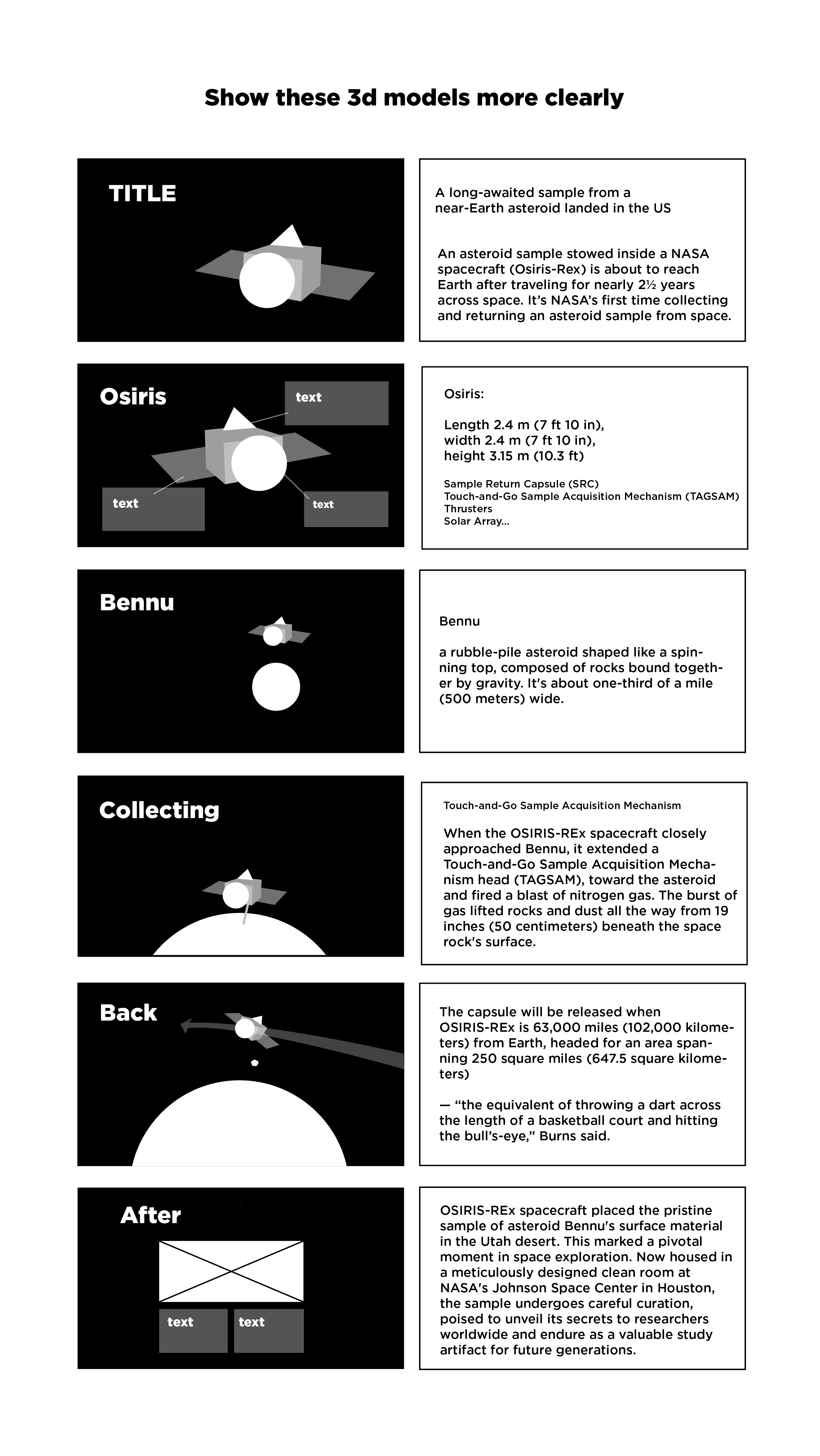
Low-fi prototype & Wireframe
In response to the feedback we got at the storyboard stage, we made adjustments to the texts in different section. Instead of overwhelming users with excessive details at the beginning, we now offer a concise overview of the entire narrative. This allows users to grasp the overarching story structure first.
Subsequently, users have the option to delve into specific details by clicking on different pages to access supplementary information after grasping the entirety of the storyline. This approach allows users to have a smoother and more immersive experience while accommodating those who seek additional insights into the mission.
Moreover, we explored innovative ways to collaborate with image sources and video content to enhance the clarity and attractiveness of the storytelling process. This effort aims to engage users further and make the journey through the Osiris Rex mission more captivating and informative.
Implementation and Release
- We translated the design into a fully functional 3D web experience by react.js and react-three-fiber. Also, we utilized version control to manage updates and staged the release of the 3D interactive experience on our website. The deployment process went smoothly, with positive user feedback on the enhanced Osiris Rex experience, highlighting its value in making space missions accessible.





5. Conclusion and Future Work
The journey of creating this website has been enlightening, filled with valuable lessons and exciting prospects on the horizon. We've gained insights from user feedback, deepening our understanding of storytelling, information organization, and blending technology with narrative.
Throughout this endeavor, we've appreciated the diverse perspectives of our user community. Some sought technical details, while others preferred a more understandable narrative. This diversity encouraged us to find a delicate balance among these preferences.
A significant lesson we've learned pertains to information arrangement. User feedback prompted us to reevaluate our narrative structure. As a result, we adopted a dynamic approach, intertwining technical details into the story while providing supplementary pages for deeper insights, ensuring a personalized experience for each user.
Looking ahead, we believe that if we can consolidate related missions and projects within this platform can transform it into a gateway for comprehending the intricacies of space exploration. In closing, we want to express our appreciation for NASA's diligent support of this mission. Their clear documentation, news updates, and wonderful 3D models have significantly enriched this presentation. We look forward to enhancing and expanding this platform to foster a deeper appreciation of space exploration.
Thanks for reading and being part of this journey.🚀
-