Lan’s Karaoke!
- Lan's Karaoke is an 3D space for online KTV. This website turns users into microphone avatars, allowing them to sing without the awkwardness of showing their faces. By providing anonymity, the platform also encourages spontaneous conversations and interactions among users.
My Role
Designer/ Developer
Designer/ Developer
Project
Self-initiated
Self-initiated
Tool
three.js / Html / CSS / Blender / blockadelabs.com
three.js / Html / CSS / Blender / blockadelabs.com
Key Features
1. Immersive 3D Experience:
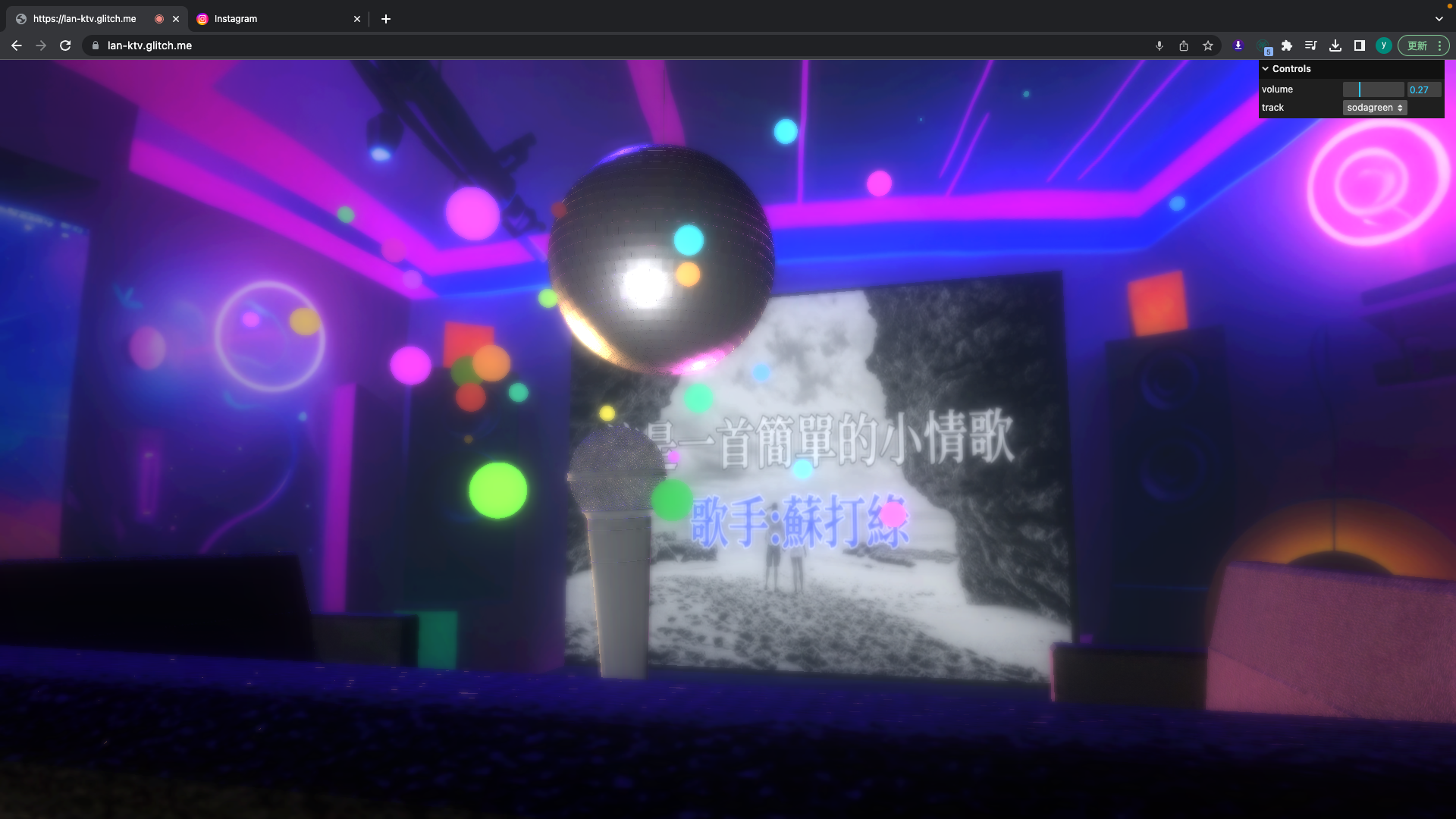
The graphic style features a captivating disco ball and dynamic lighting effects with a subtle bloom. These immersive visual enhancements create a vibrant and energetic KTV experience, where the lights evoke a slight blur, adding to the ambiance and excitement.
2. Avatar Transformation:
The anonymity feature adds an element of surprise and curiosity when interacting with other users, fostering a sense of excitement and new connections.
3. Realistic Sound Propagation:
Within the 3D KTV space, the sound propagation mimics real-world physics, where the closer users are to each other, the clearer their voices sound. This realistic audio feature adds depth and authenticity to the virtual KTV experience, letting users enjoy the natural dynamics of conversations and singing as if they were physically together in the same room.



Design Process
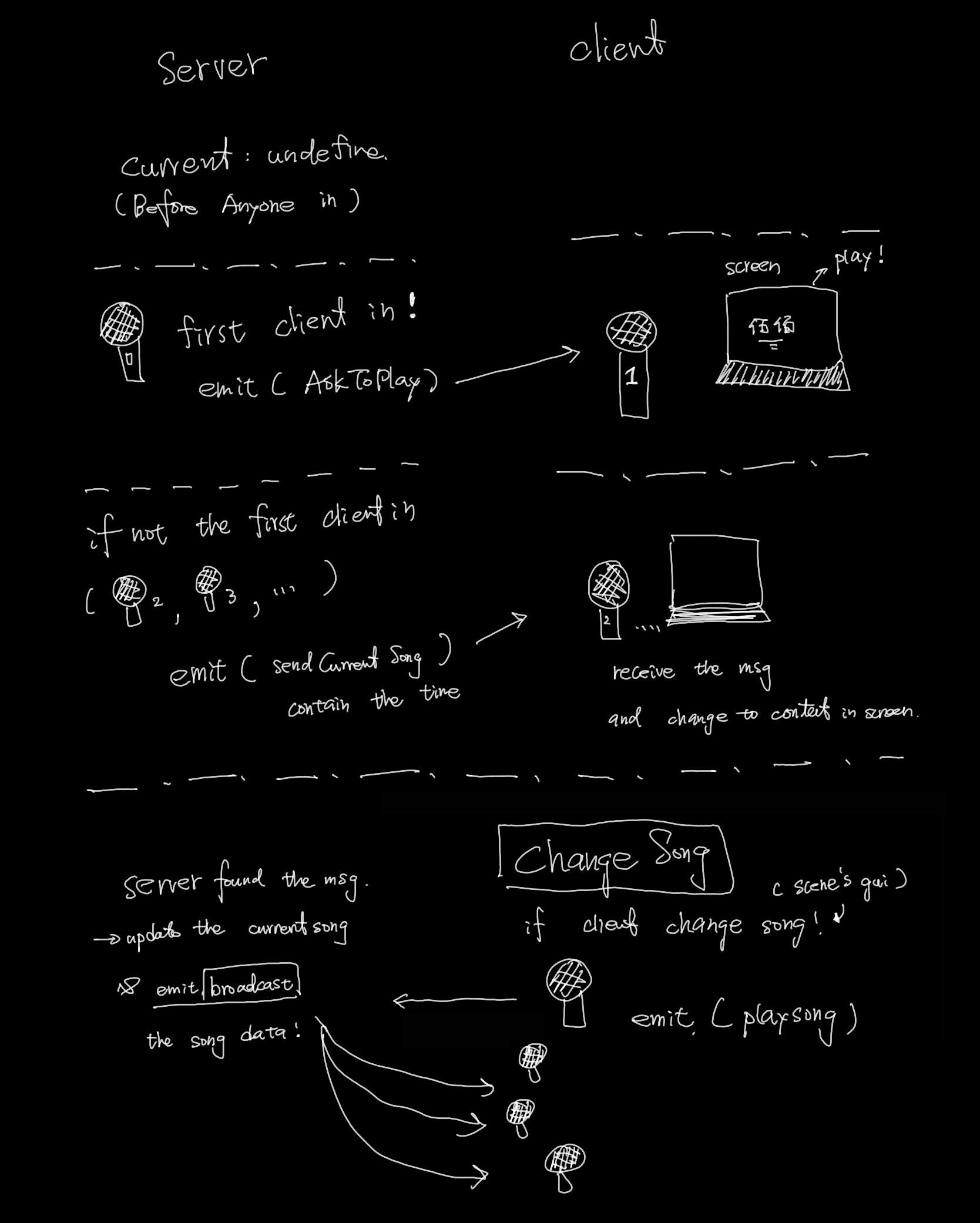
Message Structure
![]()
In this project, the most important part is to let user can choose the song they want and also hear each other's voices! To realize this goal, I need to use the server to transfer these data and messages to different users.
So basically, the server.js and index.js are in charge of the server and client sides. And on the client side, they all will call the scene to create the whole environment.
Here is the sketch of how the message and action in different scenarios:

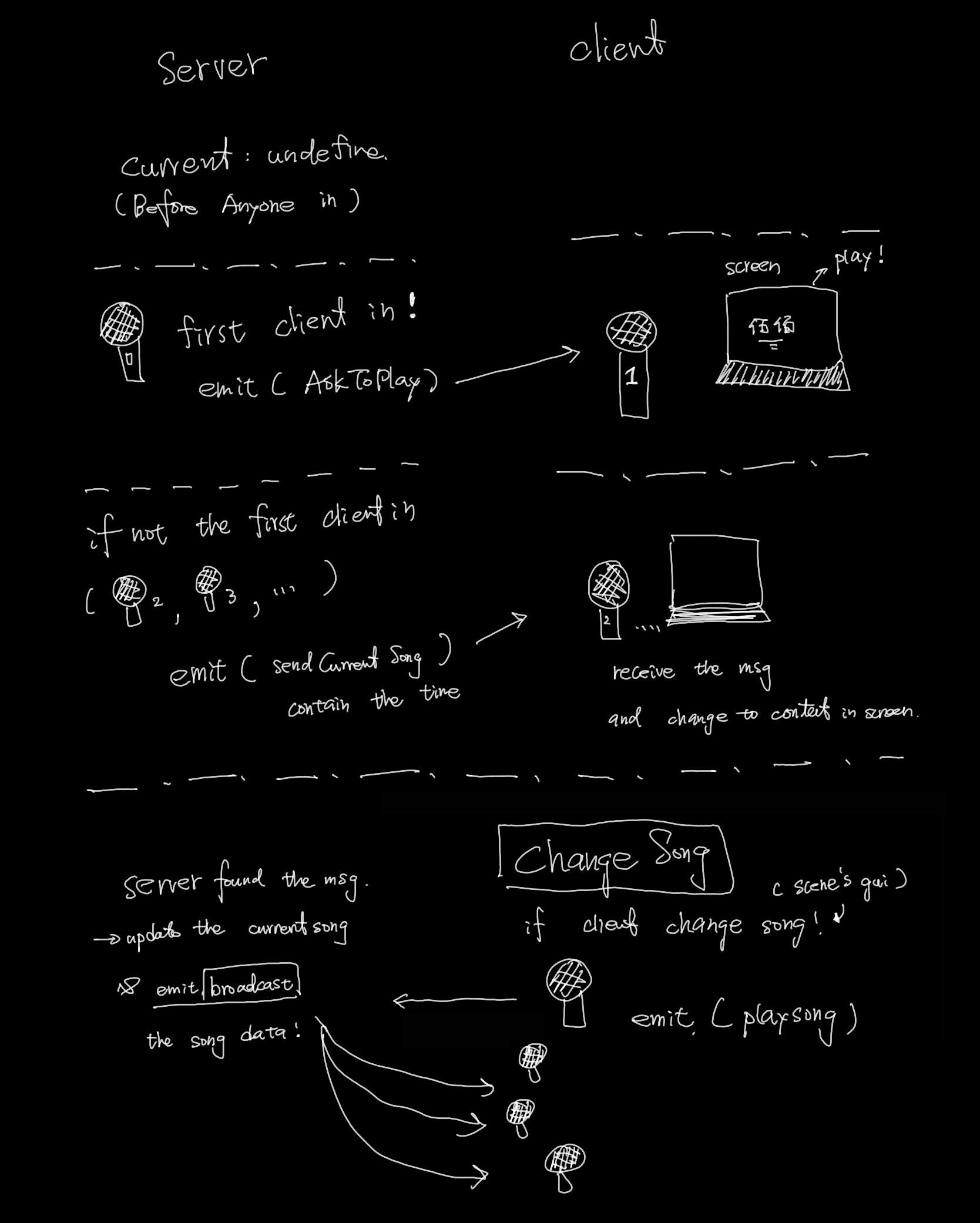
Message Structure

So basically, the server.js and index.js are in charge of the server and client sides. And on the client side, they all will call the scene to create the whole environment.
Here is the sketch of how the message and action in different scenarios:

3D Enviroment
This scene was made in three.js, which contains many sections cooperating with each other. Simply it, this scene has 3D models of a disco ball, furniture, and a microphone.
The background was created in https://skybox.blockadelabs.com/ by using the prompt to generate a jpg and wrap it in the sphere.

RenderPass, UnrealBloomPass
This postprocessing effect made the scene’s light looks a little blurry and more like the atmosphere when I was in the karaoke room!
Basically, the bloom effect will set a value to decide how bright will be affected in the scene, and then these high-brightness parts are stored and blurred and finally blended with the original image.