Week 7
7-1
( 1 ) Worksheet - week6
(Week 6 work sheet due in this week, so we had more timeto prepared our week6 ‘s presentation.)Create 10 columns that toggle on and off when you click on them. You click on the column and the column turns red and stays red. You click on the column again and it turns white and stays white. Challenge: Make this work for a grid of cells.
Make 2 bouncing balls.
Make 20 bouncing balls.
Create a new ball when you click the canvas.
Add the ability to zap (delete) a ball if you click on it.
( when I click one , some of them disappeared... and if I click again, that one will get back...?)
Challenge: Add a function to the Ball() class so that both balls change color if they collide. Check out how you define colors here: http://p5js.org/refe
Super Challenge: Take Q3 and make the ball’s color toggle when balls approach each other. Each ball turns red when it gets close to another ball and then turns back to white when it gets close to another ball again. (Hint: This requires the same logic we figured out for the “hover over a column to both turn it on and off effect.”)
Super Challenge: Take Q3 and instead delete both balls when they come near each other. (Hint: Beware of empty array positions!!!)
Week 7
7-2
( 2 ) Worksheet - week 7
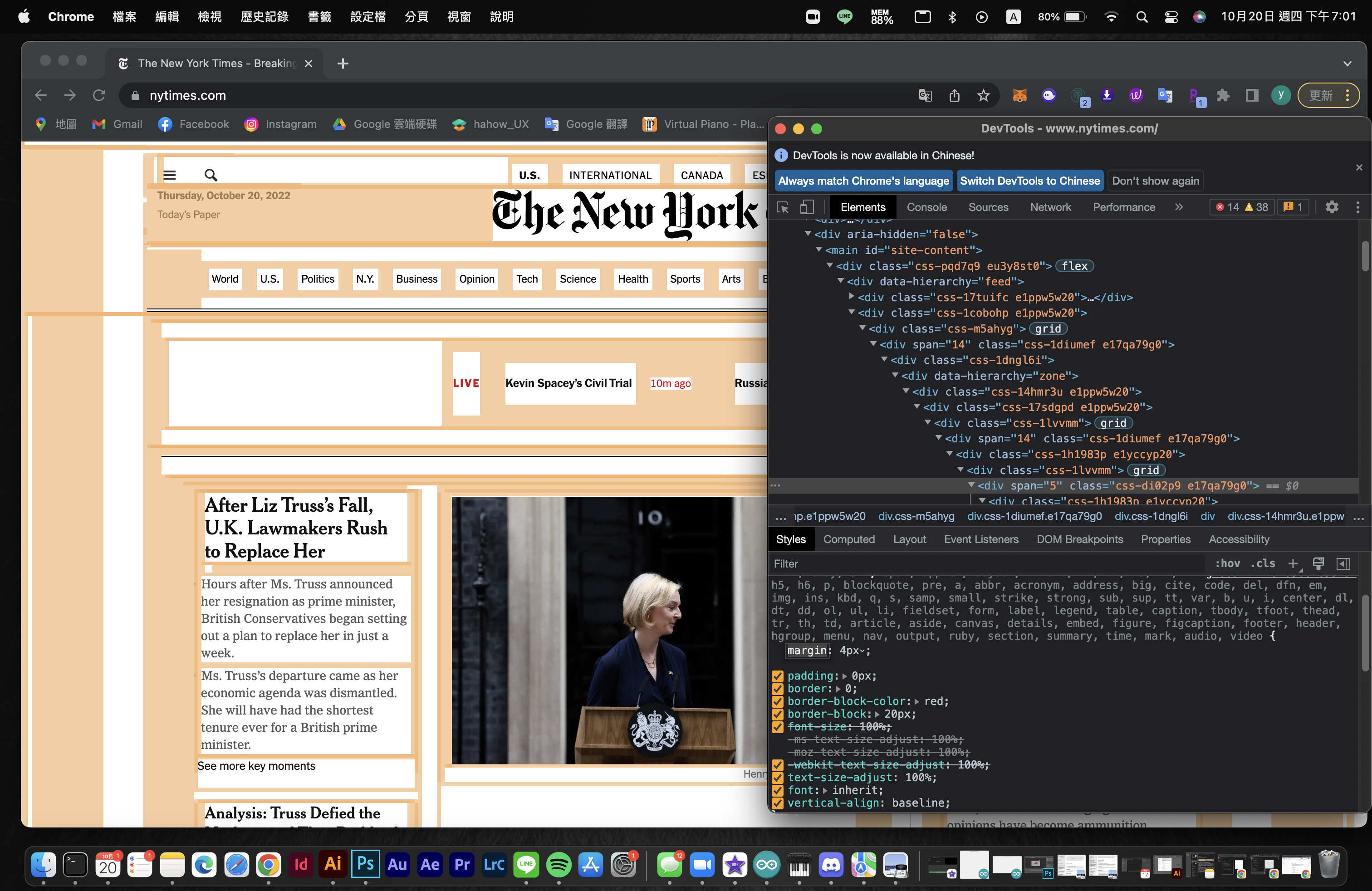
Make the following changes on the NYT homepage:
- Margin or padding
- Add a 20px red border somewhere
- Change a headline and make it red
- Animate an image using the animate() function
Take a screenshot of your changes. Upload it to a p5 sketch and add it to your index.html file using the <img> element. See reference. Example code near bottom of the page.




Create an input field and display text the user types into the input field on the canvas as they type it. Challenge: Delete all of the text when the user hits ENTER/RETURN key. Hint. You should consult the documentation for all p5.Elements