Week 5
5-1
( 1 ) Worksheet projects :
1.
Organize the example Zoog portrait into functions so that you can understand what it’s doing without right comments and you can easily turn different parts of the sketch on/off by commenting in/out calls to your functions.
![]()
2.
Take one of the functions from your re-factored Zoog portrait and re-write it so that you can call the same function twice and have it draw slightly different versions of the same thing. (e.g. Draw a big eye. Draw a little eye.) Alternatively you can try doing this on your own self-portrait.
![]()
3.Define a portable function that adds two numbers together and returns the sum. You should be able to copy and paste this function definition and only this function definition into a different sketch and use it without creating errors.
![]()
4.Re-organize your bouncing ball code from Week 3’s quiz into at least 2 functions.Challenge:Create a reusable bounce() function that can be used to bounce positions, colors, anything you can think of.
![]()
Organize the example Zoog portrait into functions so that you can understand what it’s doing without right comments and you can easily turn different parts of the sketch on/off by commenting in/out calls to your functions.

2.
Take one of the functions from your re-factored Zoog portrait and re-write it so that you can call the same function twice and have it draw slightly different versions of the same thing. (e.g. Draw a big eye. Draw a little eye.) Alternatively you can try doing this on your own self-portrait.

3.Define a portable function that adds two numbers together and returns the sum. You should be able to copy and paste this function definition and only this function definition into a different sketch and use it without creating errors.


Week 5
5-2( 2 ) Homework
DO: Functions are the basic unit of labor in your code. Take a sketch you’ve already done and re-organize the code into functional units of labor that you define. You can also conceive of an entirely new world of labor. What kinds of labor does it take to make your sketch run?
1/Aim to keep
2/Take care to name your functions precisely and accurately. Whenever possible, use verbs to name your functions. A good test of whether your functions are well-named is: Can someone else comment in/out individual function calls and predict what behaviors will start / stop working in your sketch?
3/Challenge goal: Write a re-usable function, a function you can call in multiple ways to do the same thing slightly differently each time.
![]()
![]()
I mainly seperated different parts of this sketch into several functions, and made it can be turn on and off by commenting it.
Moreover, I add some protable function like the gradient background, which made by lerpColor ( to decide two color first, and create a for loop to change the color )
![]()
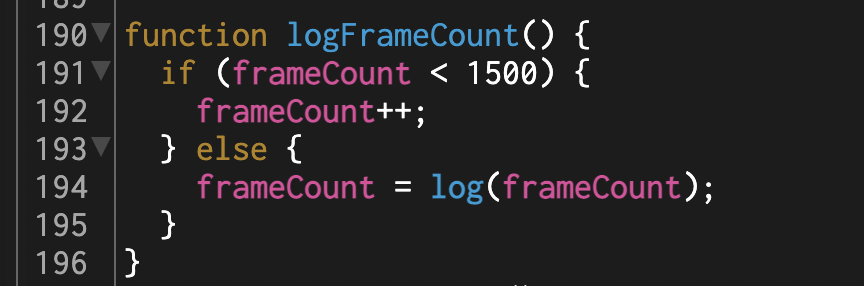
I also made a function which will made the cloud can be recreate in other sketchs. But I use the “ log ” and “ if “ to frameCount to make it can appear inside the canvas again.
![]()
![]()
(When the frameCount bigger than 1500 , logarithm fetch on frameCount to made it a small number, and keep count to 1500 again. )
1/Aim to keep
setup() and draw() as clean as possible, and do everything (calculations, drawing, etc.) in functions that you define.2/Take care to name your functions precisely and accurately. Whenever possible, use verbs to name your functions. A good test of whether your functions are well-named is: Can someone else comment in/out individual function calls and predict what behaviors will start / stop working in your sketch?
3/Challenge goal: Write a re-usable function, a function you can call in multiple ways to do the same thing slightly differently each time.


Moreover, I add some protable function like the gradient background, which made by lerpColor ( to decide two color first, and create a for loop to change the color )

I also made a function which will made the cloud can be recreate in other sketchs. But I use the “ log ” and “ if “ to frameCount to make it can appear inside the canvas again.


(When the frameCount bigger than 1500 , logarithm fetch on frameCount to made it a small number, and keep count to 1500 again. )