Week 2
2-1
( 1 ) Worksheet projects :
1. What are possible arguments for rect()? Come up with 2 sets.
click picture to p5 sketch⬆
2. Draw a rectangle in the middle of the screen that is half the width and half the height of the canvas. Write it so that you can change the size of the canvas and the rectangle will stay in the center and maintain its size relationship to the canvas.
![]()
click picture to p5 sketch⬆
3. Re-draw the rectangle using line(). Challenge: Write it so that you can easily change the location and size relationship with the canvas.
4. Move a circle from the middle of the screen to the right side of the screen.
5. Challenge: Move a circle towards the mouse. Hint: Use mouseX + mouseY.
6. Challenge: Move your rectangle from Q3 towards the mouse.![]()
click picture to p5 sketch⬆
2. Draw a rectangle in the middle of the screen that is half the width and half the height of the canvas. Write it so that you can change the size of the canvas and the rectangle will stay in the center and maintain its size relationship to the canvas.

click picture to p5 sketch⬆
4. Move a circle from the middle of the screen to the right side of the screen.
- Add 3 more, 1 moving left, 1 moving up, 1 moving down.
- Add 4 more, 1 moving towards each of the 4 corners of the canvas.
- Make one of your circles move 10 times faster than the other circles.
- Challenge: Re-write 4b. so if I change the width of the canvas, the circles still go to the corners without having to change any other code.
5. Challenge: Move a circle towards the mouse. Hint: Use mouseX + mouseY.

click picture to p5 sketch⬆
.
.
Week 2
2-2( 2 ) Homework - Self Portrait :
Process & Difficulties
I combined the sky color to mouseX and mouseY first, which is the easiest one.
Then, I want the cloud can move and repeat. So I connect it to the frameCount and think about how to repeat it automatically. And I use the log to ensure the frameCount can get back to a small number and keep the moving cloud can works again and again.
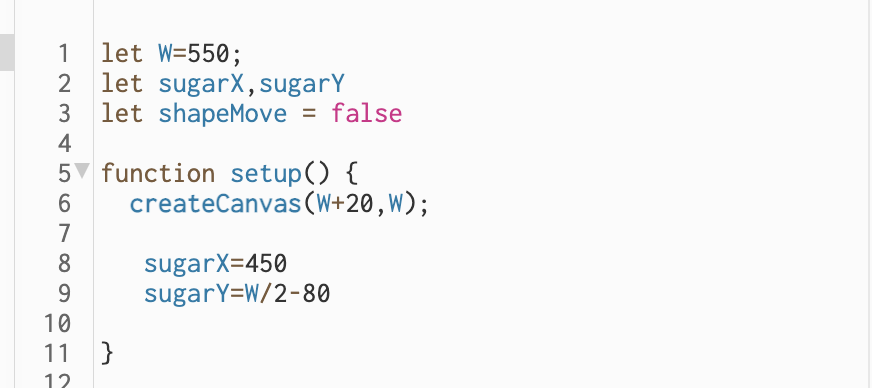
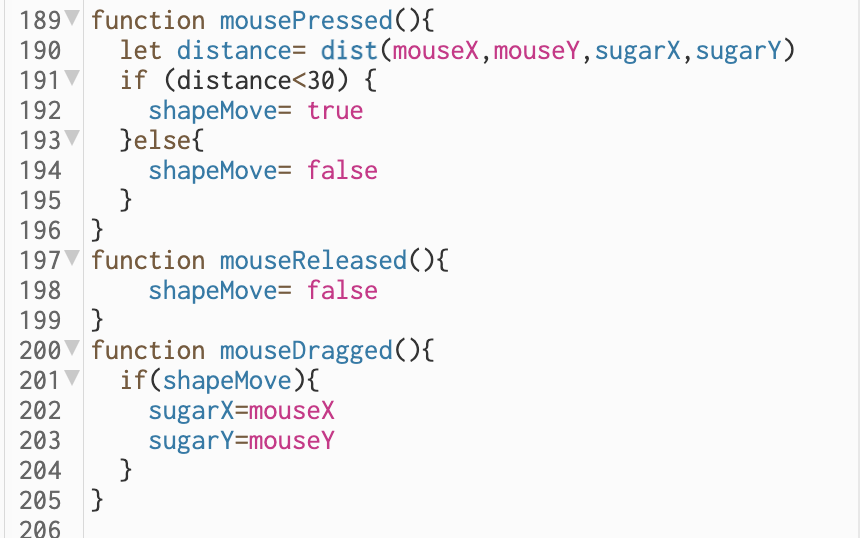
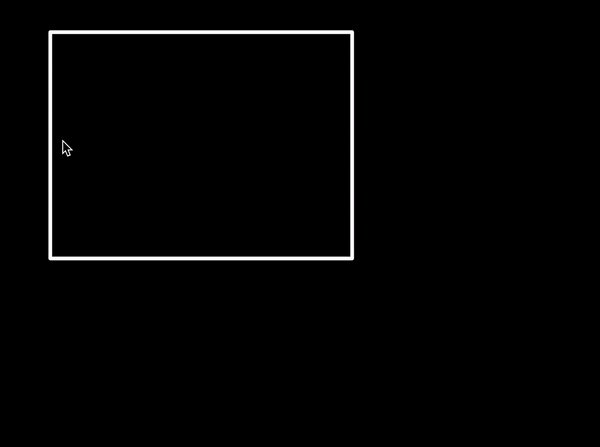
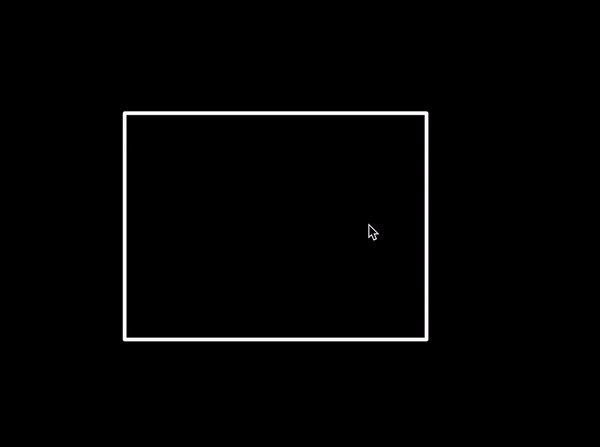
At last, I try to create the effect using the mouse to grab the sugar, which is the most challenging part. I set the first position in the setup() and then created the function to control the mouse in clicked( separate into Pressed and Released, and also a dragged mode. I also use the distance between the sugar position and the mouse to let it be checked whether the sugar can move with the mouse or not.