Week 9
GOAL❶
1. Let the website have two states, active and inactive.
✅✅✅
When the user enters the webpage, the inactive mode can simply remind the theme of the website and the status of the operation.
💡Note:
html creates different pages (layers) that are called when the mouse is clicked and the Esc key is pressed.
GOAL❷
2. The cloud in the scene interacts with users.
including the following functions:✅✅✅
2-1.
Users can move freely in the 3D scene.
Users can move freely in the 3D scene.
💡Note:
three.js different camera modes. Previously, the drift speed of the first point lens was a bit dizzy. Evaluate feasibility after trying a game-like design (PointerLockControls).
🥲🥲🥲
2-2.
Point the mouse at the cloud (or when the user is close enough to the object), the content of the poem can appear. When the user moves away from the cloud or the mouse is not pointing at the object, the content disappears.💡Notes:
poems[ ]
poems. push( );
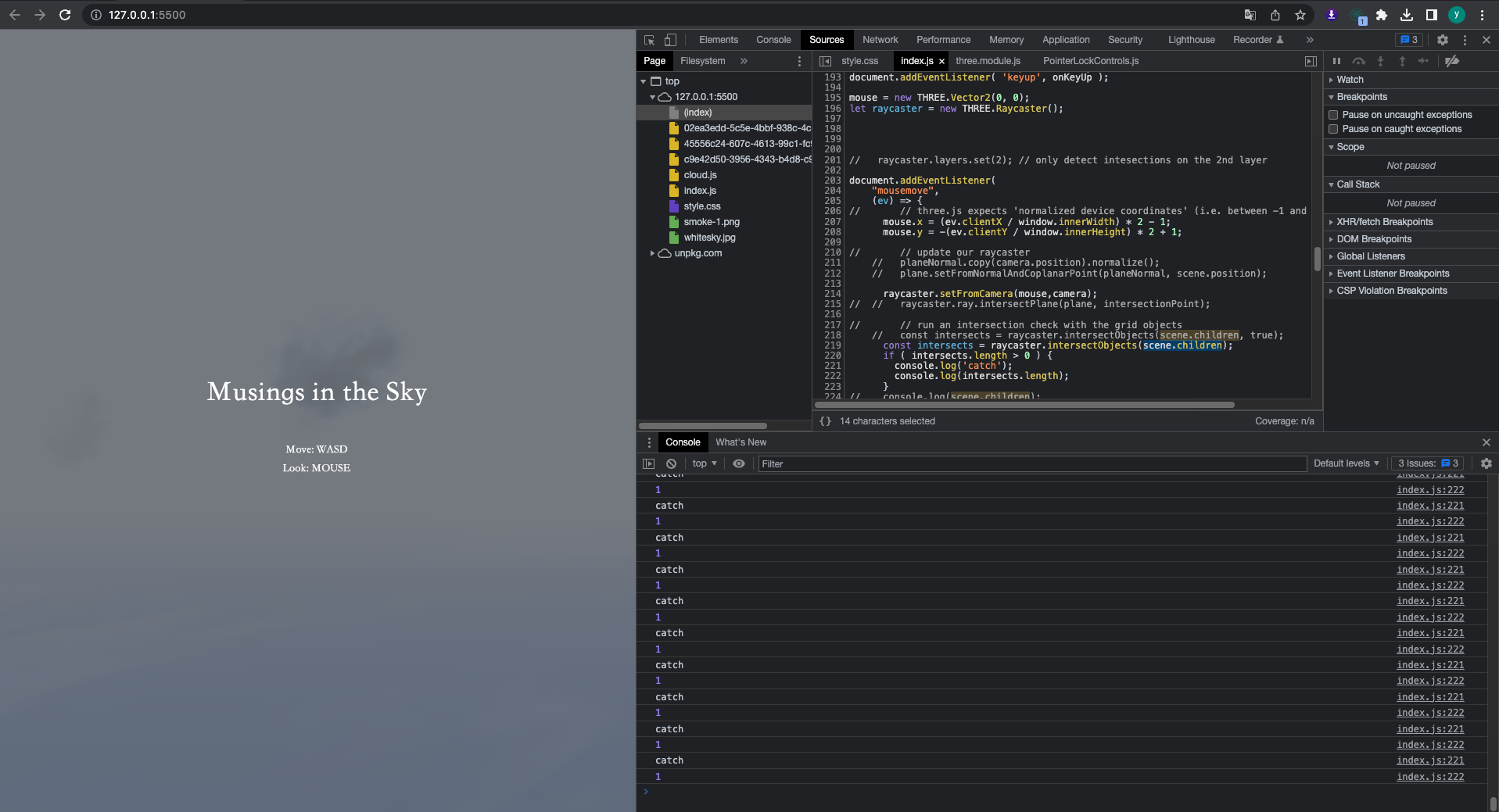
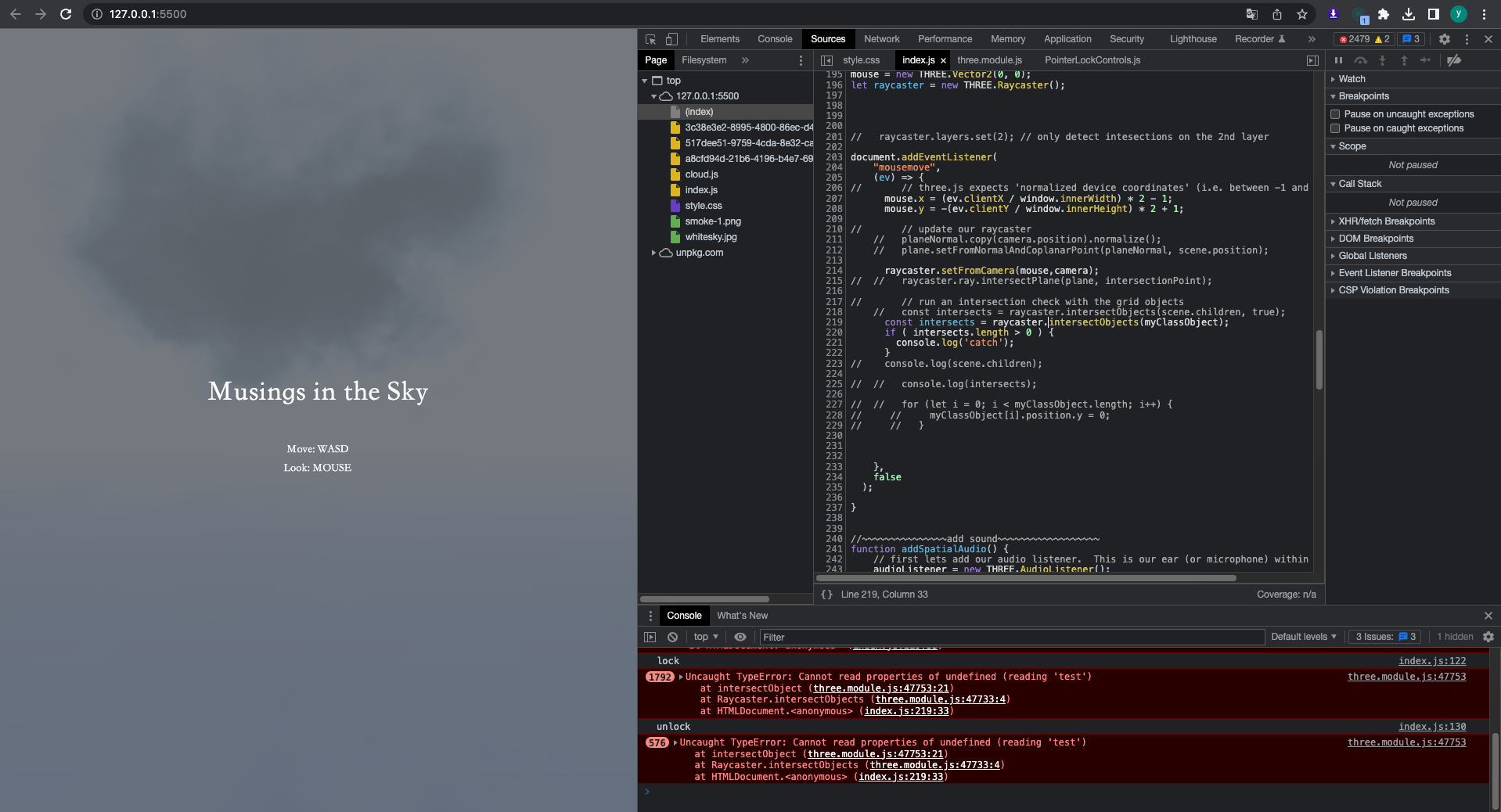
Raycaster or check distance
function()
requestURL( poem content )
data in and container append Child
clearDiv()
display: "none","block"
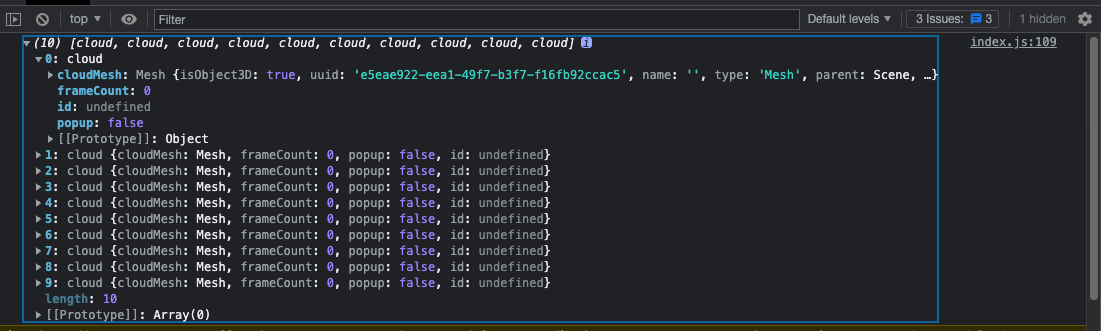
Follow the raycaster example but still can’t figure out the bug aboutmy objects in the array.


Change the array to scene.children => it can count how many objects are on the ray.