Week 13

- Title & one-sentence description:
- Musing in the Cloud: A World of AI-Generated Poetry
- Link to project:
- https://lan-cloud.netlify.app/
Project summary
- Musings in the Sky is a creative 3D enviroment website offers different poems for users. Through the use of clouds and poetry, it provides a platform for users to explore their emotions, connect with their inner selves, and find moments of tranquility.
Musings in the Sky invites users to slow down and experience digital natural world while engaging with the power of language and creative expression.
Process
- This website is divided into two pages: an instruction page and a 3D environment page. The instruction page is created using HTML and CSS, and contains the title, description, and 3D control instructions.
![]()
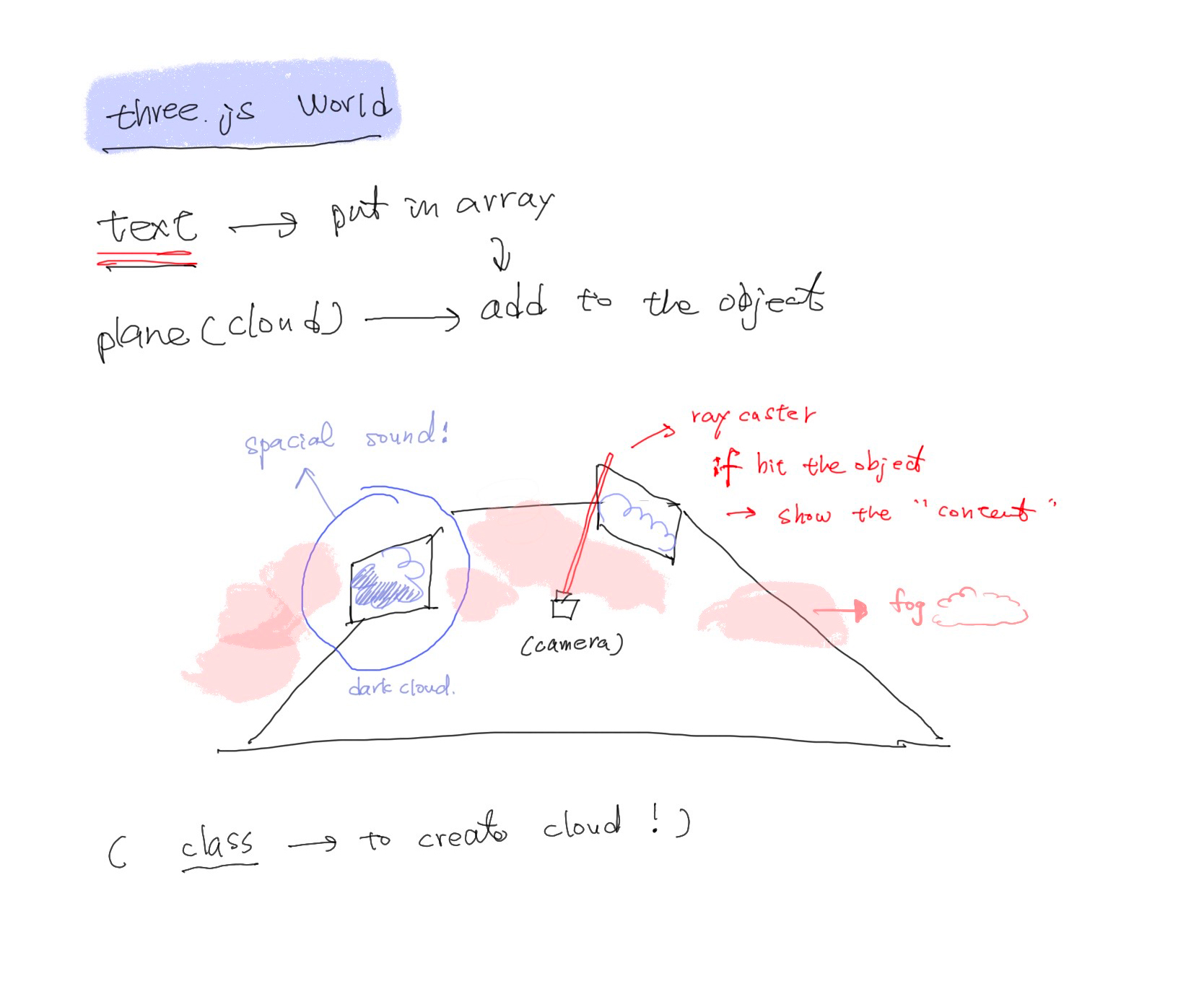
- After the user clicks the mouse, they will get into my 3D scene. This scene was made in three.js, which contains many sections cooperating with each other. Simply it, this scene has ten clouds floating on the sea. Users can move on the sea to see what poems are hiding in the clouds.

- To realize this goal, I need to add the poem content to every cloud object, here is the code of how I defined the poem content then added them to the object after they were created.
After that, I need to calculate whether user’s camera aimed on the cloud, and show these poem. This part is realized by the raycaster.
Here is the code about how it work in my sketch. In this part, I learned a lot by console.log all th elements out. In details, I know more about what objects in my array, what kind of property they have, and also how to get them properly.
- Even this project still have many details, but there is one tricks I want to share. It is about how I made these clouds!
The most interesting trick here, I think is the lookAt in the last few lines. I define this property for every cloud, and when I called the class, add the camera’s position to this parameter, which made all the cloud can face the camera!
- Before: We can see the edge of png if the cloud did not look at camera.
![]()
After: After I add the lookat to the cloud, it will always face the camera.![]()
Even finished the projects still need many different skills like how to set the control, how to edit the CSS, and how to control the sound in three.js. But I think the content above is the part I feel is the most essential or makes me learn a lot.
Reflection
In general, this project allowed me to practice many skills I am interested in. From the three.js practice process, I better understand how objects work in browsers and javascript and have more practice with HTML and CSS.
At the same time, these processes also made me more confident about what kind of code I could write. If I can think about the logic and structure clearly, I can find a corresponding solution!