Project summary
In this project, I harnessed the power of Blender for intricate 3D modeling, coupled with Three.js for dynamic web development. The focal point was the seamless integration of my meticulously crafted 3D creations into a captivating website, offering users an immersive and interactive journey.

Key Features
1. Enhanced Material Rendering:
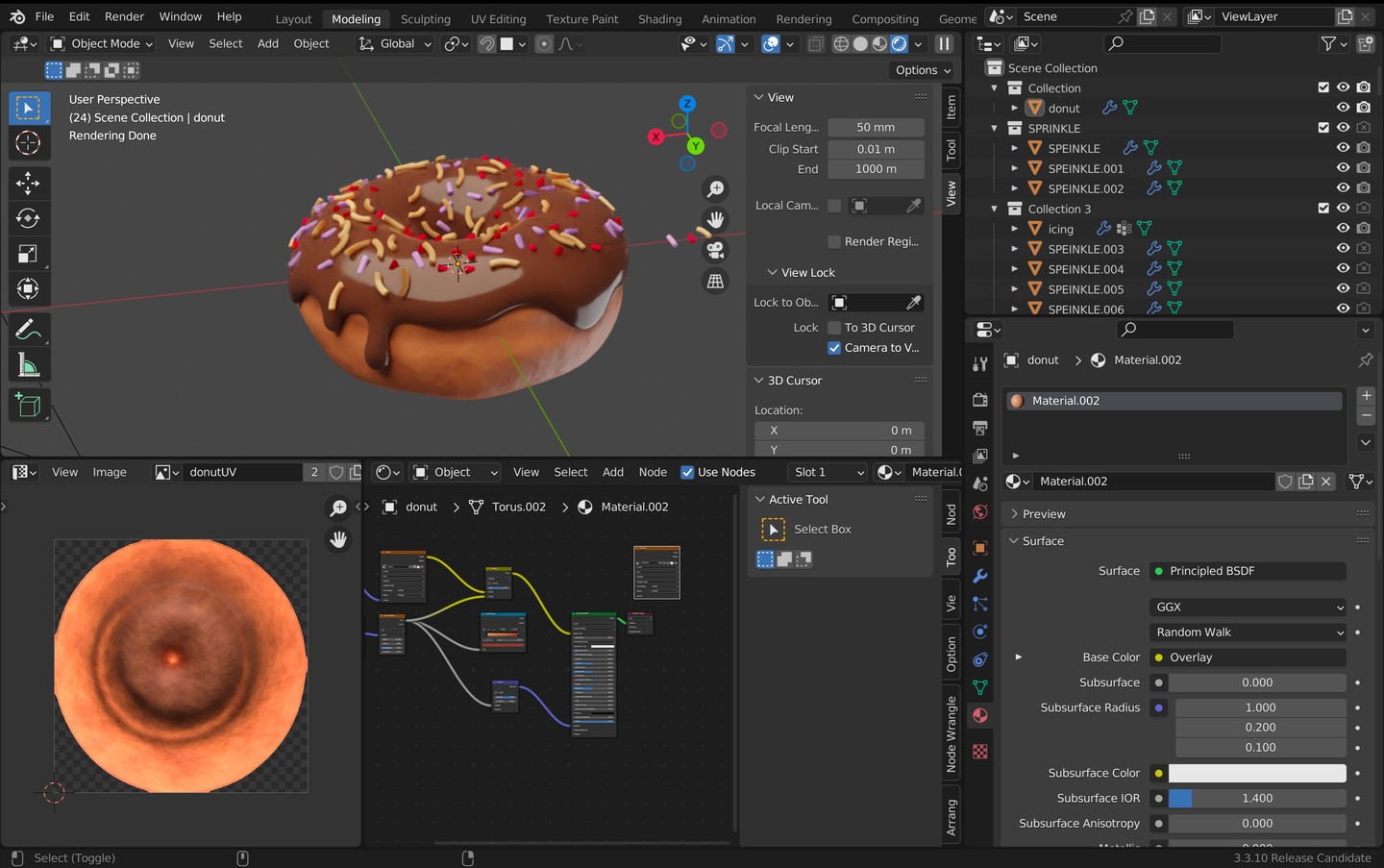
One unique aspect of this project involved the intricacies of material rendering. I encountered scenarios where rendering differences arose due to the dynamic web environment. To address this, I skillfully employed a baking process for materials. By meticulously configuring and applying advanced baking techniques, I achieved consistent and striking material representation across various platforms and devices.
Through this meticulously executed process, I successfully transformed my original 3D models to fit the dynamic online canvas, ensuring that the visual and interactive aspects harmoniously complement each other.



2. Responsive Design:
Ensuring a cohesive experience for users across a multitude of devices was pivotal. To achieve this, I meticulously implemented responsive design principles. By optimizing layout structures, CSS media queries, and viewport considerations, I ensured that the website elegantly adapts to different screen sizes, from large desktop displays to mobile devices. This approach not only enhanced user engagement but also reflected a dedication to accessible and user-centric design.
